Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3

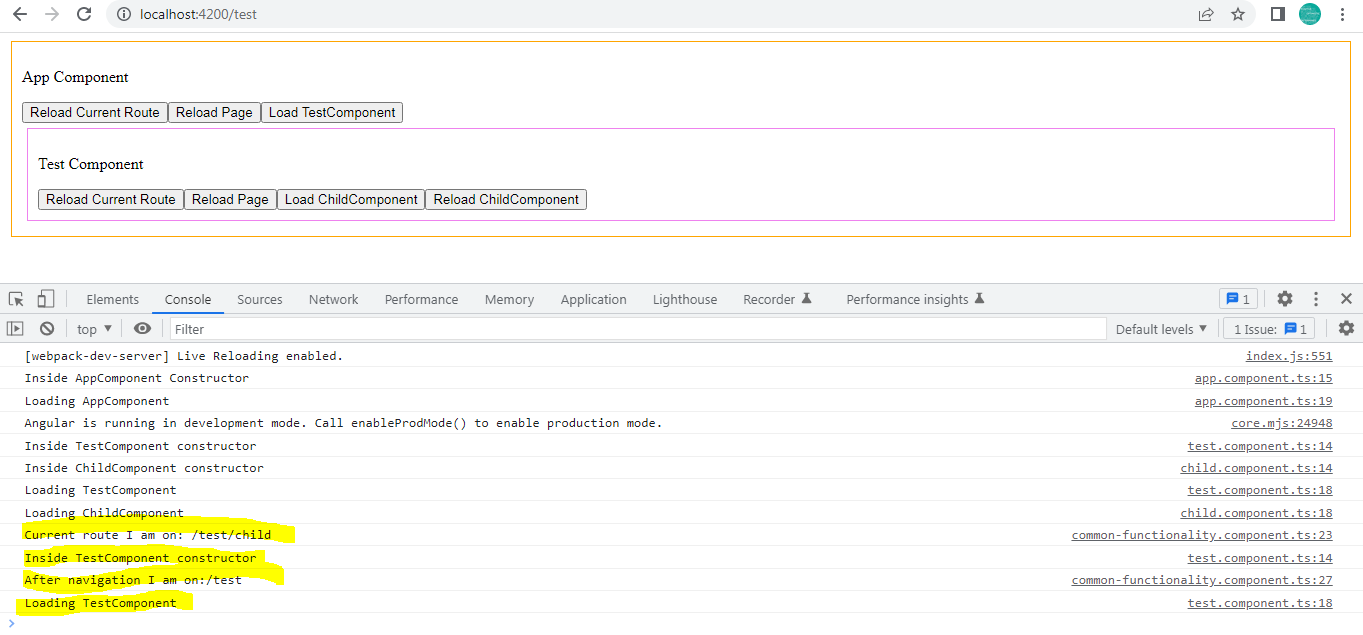
Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English

Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English

ANGULAR ROUTING | How to add routes in angular | Add Navbar in Angular and navigate w/o page reload - YouTube
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic
Angular: Router doesn't Work when Refresh or Manually Type the URL · Issue #1918 · stackblitz/core · GitHub

When I am reloading the page, It is taking time to navigate. Ionic 5, Cordova, Angular - Ionic Angular - Ionic Forum