javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow

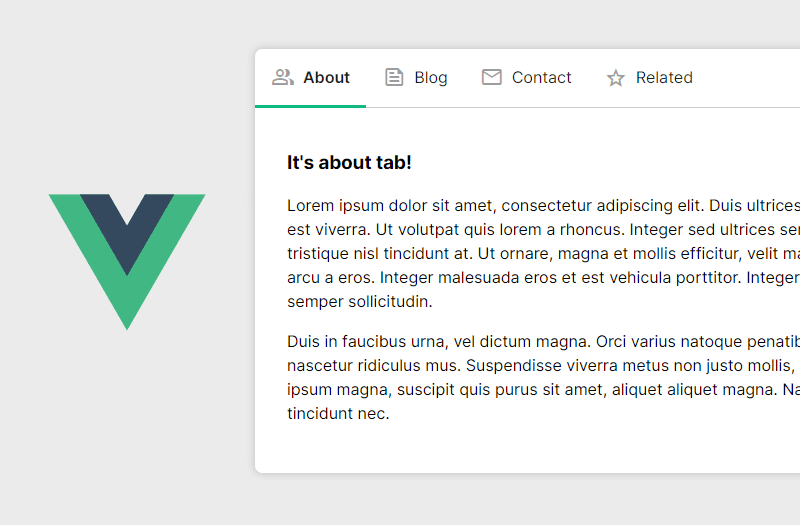
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

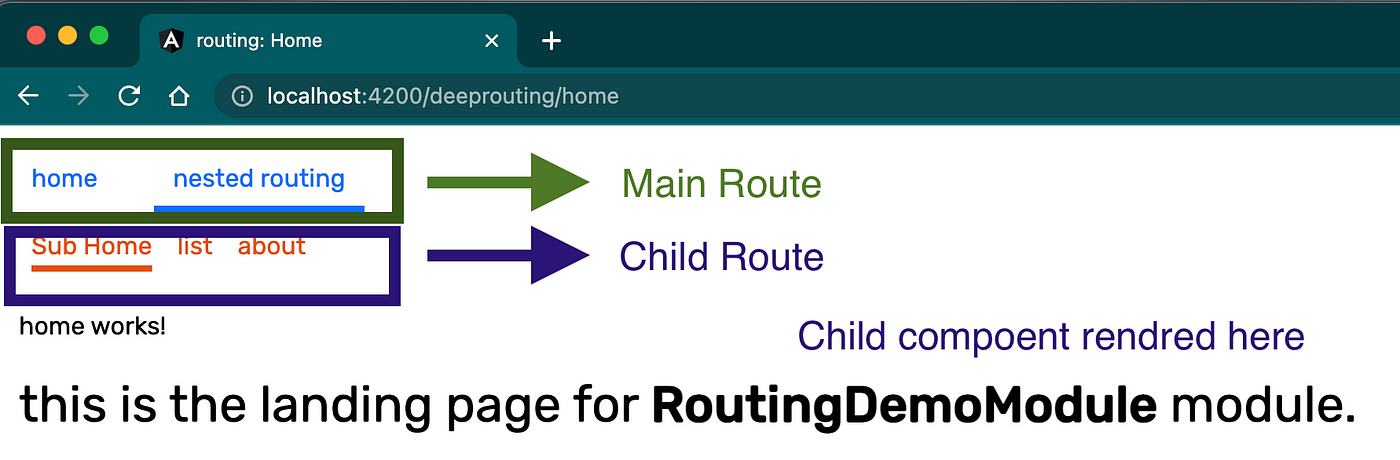
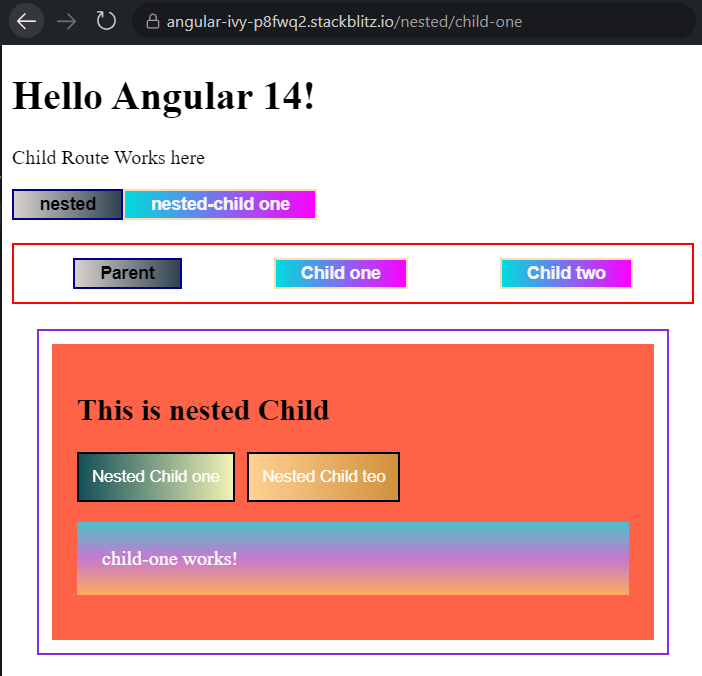
javascript - Cannot navigate to child routes using router.navigate method or routerlink :: Error : Cannot match any routes. URL Segment: 'child2' - Stack Overflow