Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub
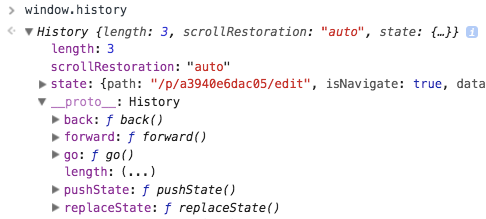
Uncaught SecurityError: Failed to execute 'replaceState' on 'History': · Issue #311 · reactjs/react-router-redux · GitHub