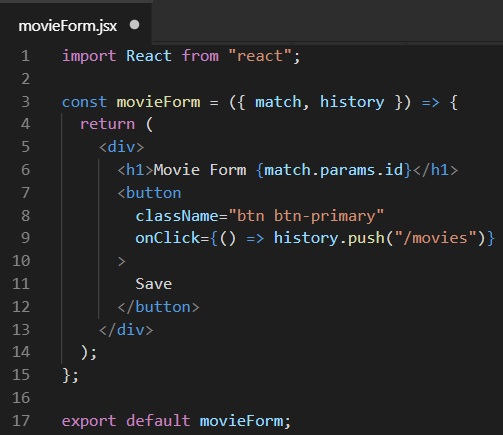
javascript - How do i pass a function with props.history(path, state) in react router v4 - Stack Overflow

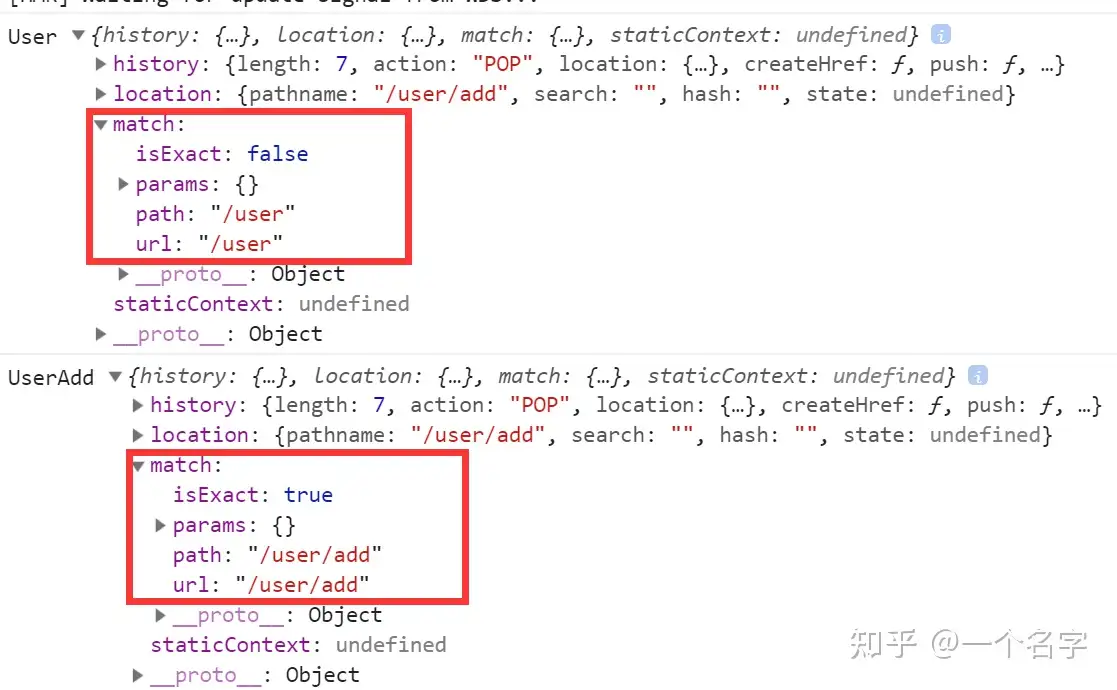
Error when push a new route only triggers URL change but not location change in Supasate Connected-React-Router - Lightrun

Easy-to-understand react-router history.js Implementation Principle | by omgzui | JavaScript in Plain English

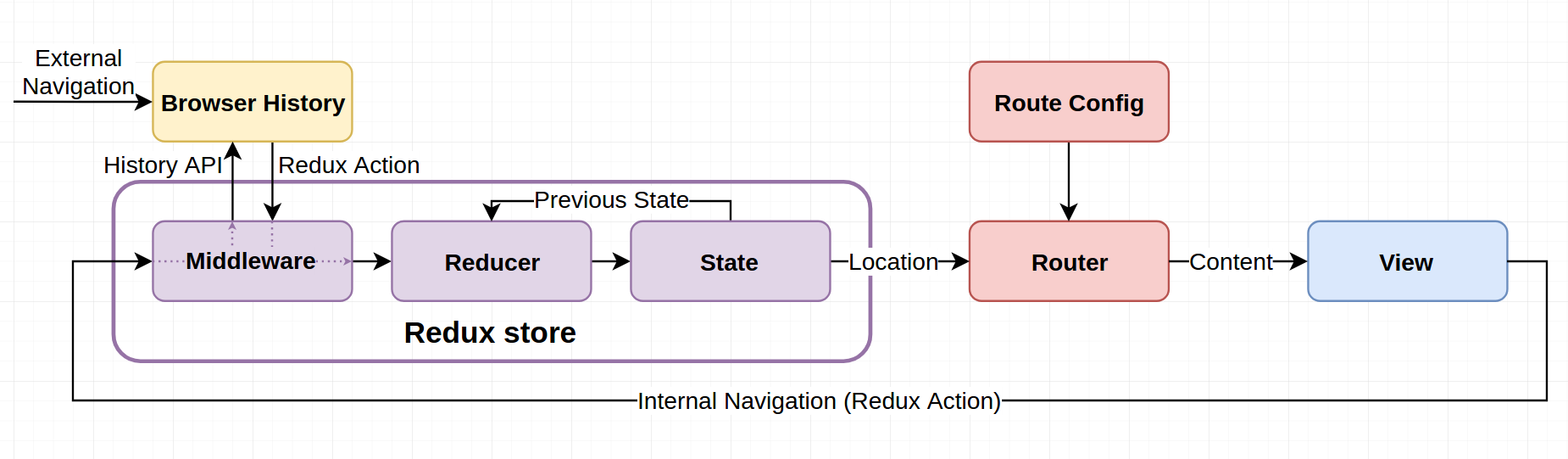
An Introduction to the Redux-First Routing Model | by Michael Sargent | We've moved to freeCodeCamp.org/news | Medium















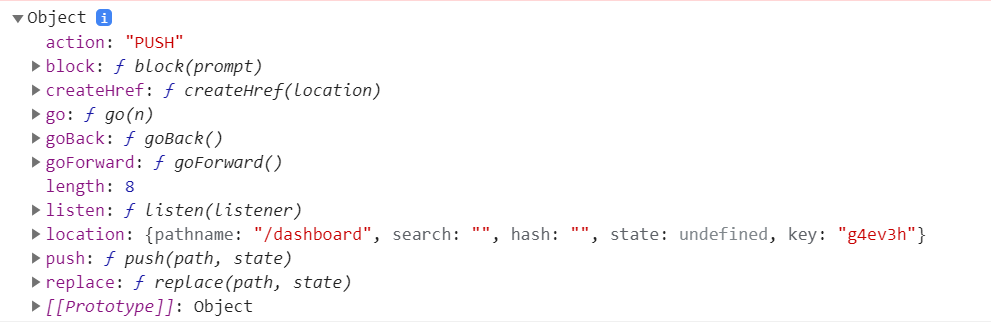
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/U6XKE1UjV-vBx5xUen3qRdxP-iO-olkPAmN3)