Is there reason that prohibit from controling window.history.pushState directly in React Router? · remix-run react-router · Discussion #9365 · GitHub

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub
Uncaught DOMException: Failed to execute 'pushState' on 'History' · Issue #6533 · remix-run/react-router · GitHub

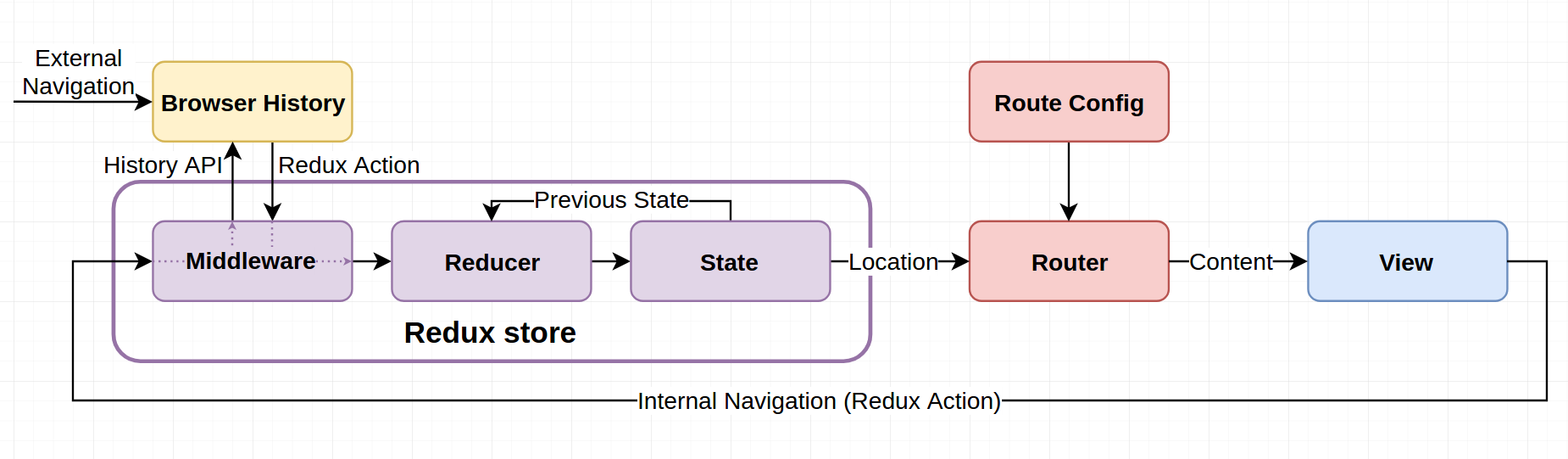
An Introduction to the Redux-First Routing Model | by Michael Sargent | We've moved to freeCodeCamp.org/news | Medium
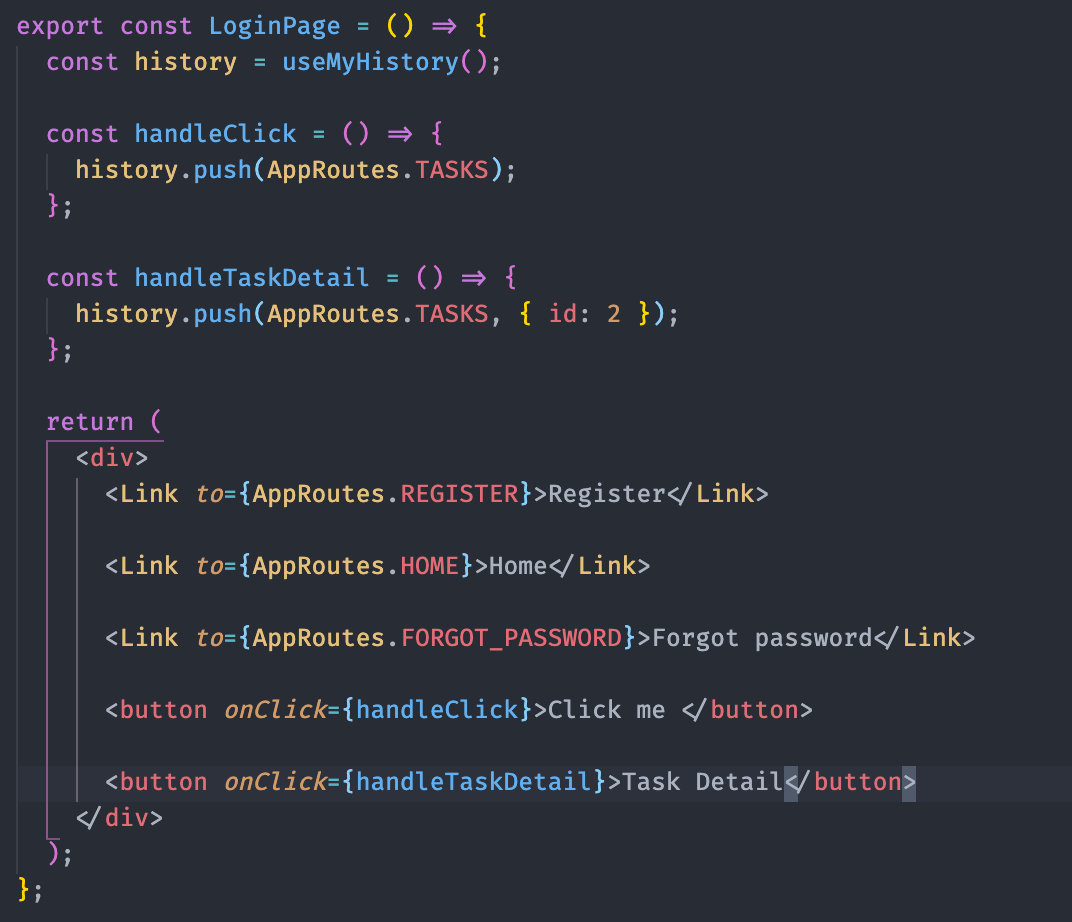
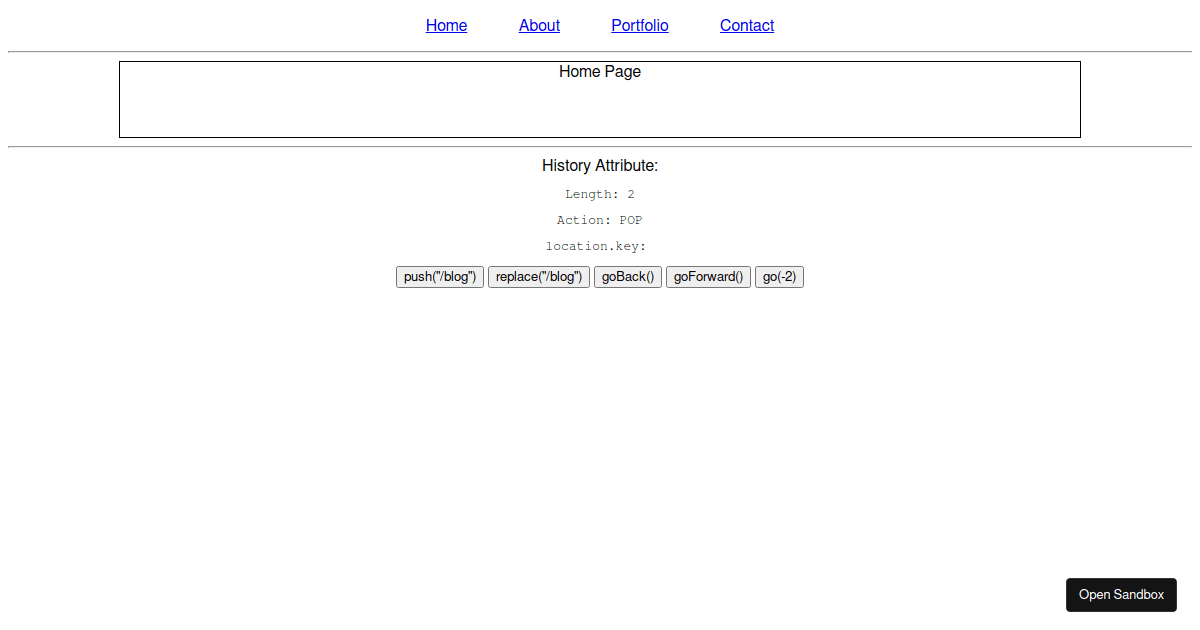
![29] React JS | React Router V5 | useHistory | link, action, push, replace, go, goBack, goForward - YouTube 29] React JS | React Router V5 | useHistory | link, action, push, replace, go, goBack, goForward - YouTube](https://i.ytimg.com/vi/64ITpUACOiQ/maxresdefault.jpg)
29] React JS | React Router V5 | useHistory | link, action, push, replace, go, goBack, goForward - YouTube








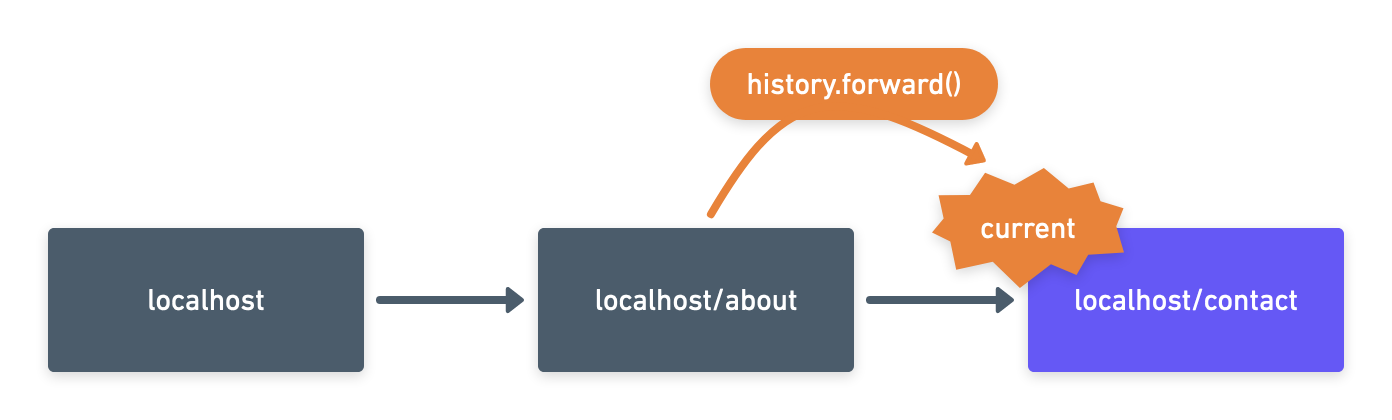
![26] React JS | Programmatically navigate | Routing | history push vs replace - YouTube 26] React JS | Programmatically navigate | Routing | history push vs replace - YouTube](https://i.ytimg.com/vi/58JwXUEy07w/maxresdefault.jpg)