componentDidUpdate not being called in route change in react-router · Issue #144 · dburles/meteor-google-maps · GitHub

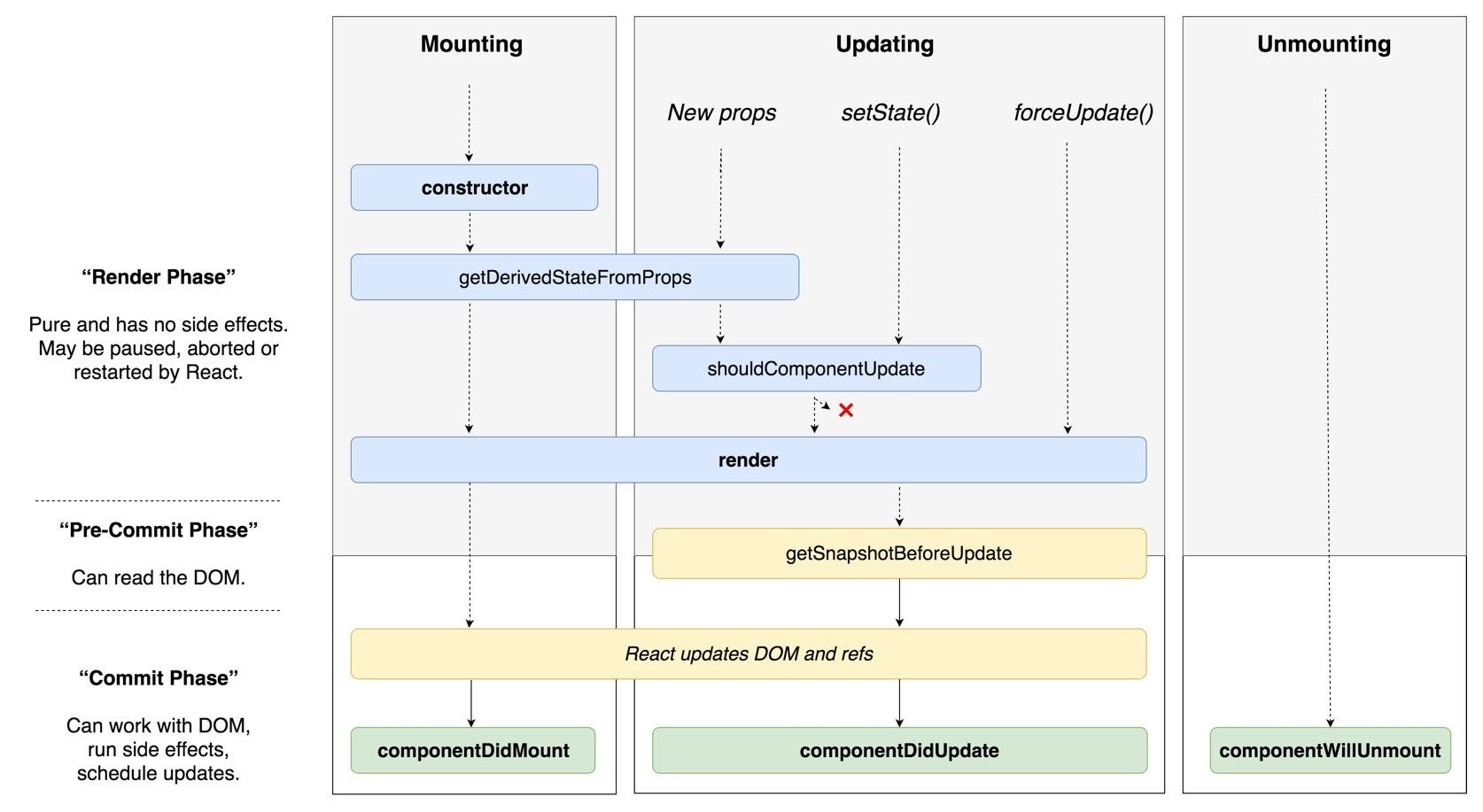
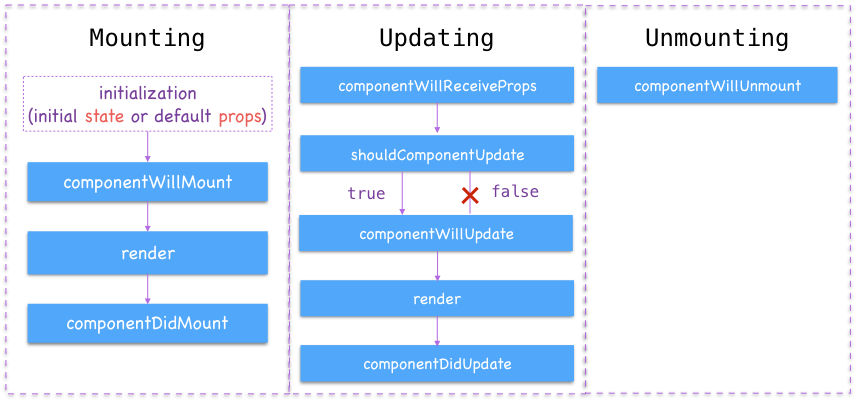
useEffect` Hook replaces the `componentDidMount`, `componentDidUpdate`, and `componentWillUnmount` lifecycle methods. : r/reactjs

javascript - React componentDidMount not firing and not updating state in electron app - Stack Overflow
componentDidMount not called when expected. bug or feature? · Issue #1284 · remix-run/react-router · GitHub
componentWillUnMount is not called when the router changes · Issue #1671 · remix-run/react-router · GitHub