GitHub - Steveeeie/react-page-transition: A React component that makes it easy to use the page transitions from the Codedrops page transitions demo with React

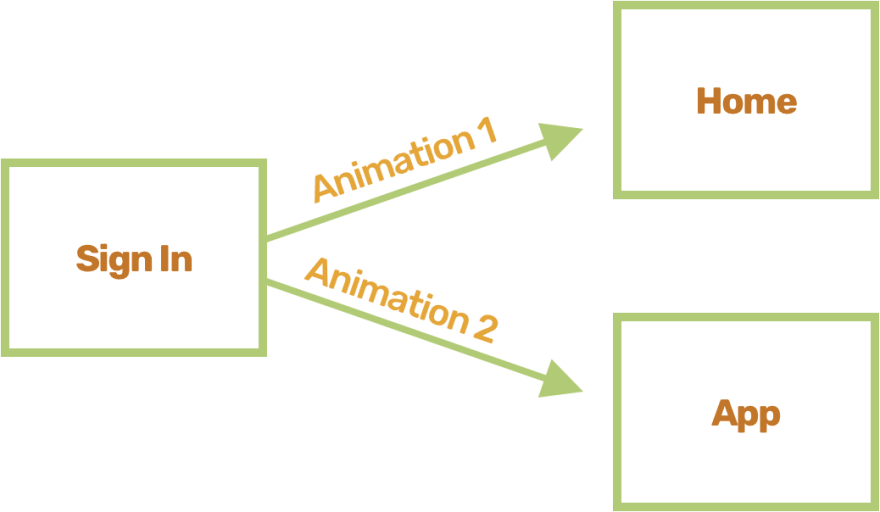
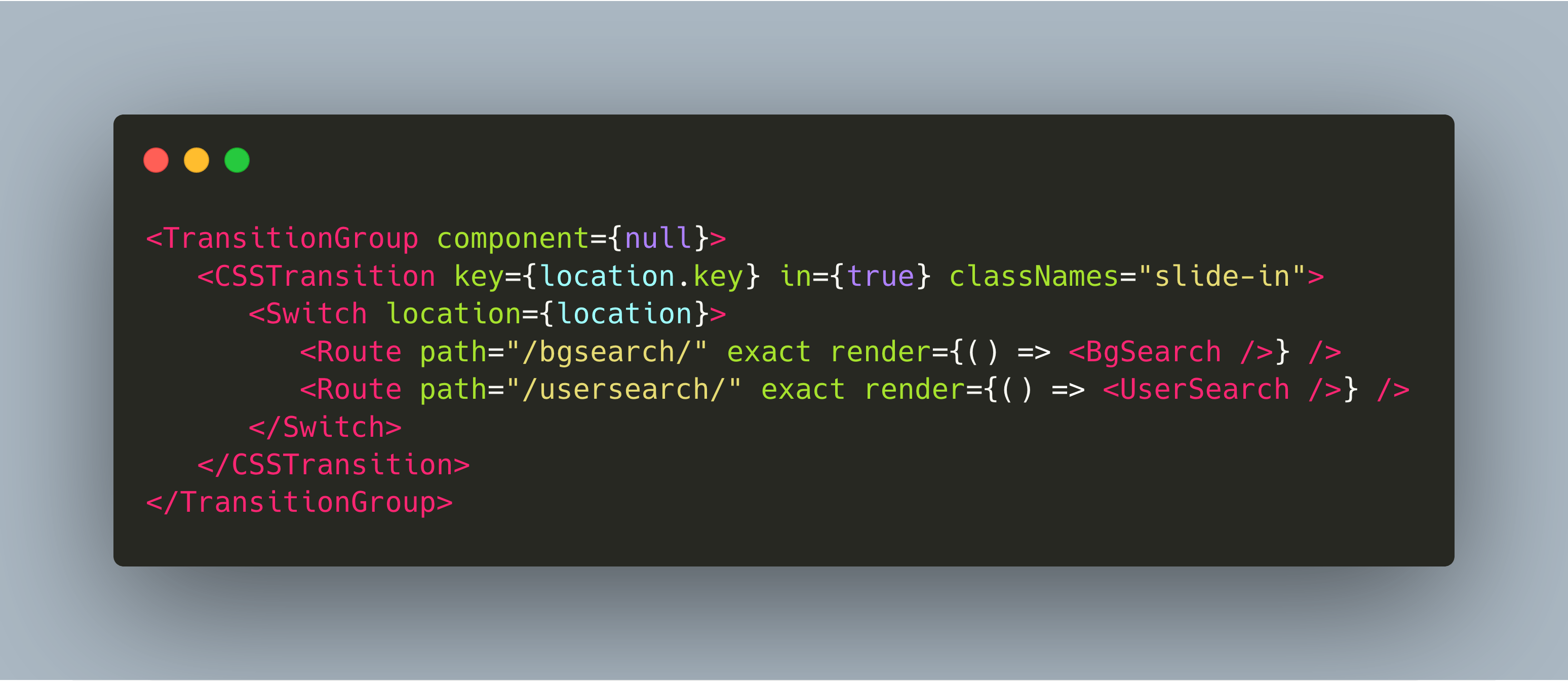
Animations with React Router. When used correctly, animations can… | by Stephen Cook | Onfido Product and Tech | Medium
GitHub - axel10/react-slide-animation-router: The react router slides around the animation.Based on react-router 4 and react-transition-group