
Code-Splitting CRA with React Router with React.lazy and Suspense Beginner guide | by kirti kaushal | Geek Culture | Medium
GitHub - jamesfiltness/universal-react-router-4-redux-boilerplate-with-code- splitting: SPA with React Router 4, code splitting with React Loadable

Code Splitting using Lazy Loading with React, Redux, Typescript, and Webpack 4 | by Aviv Shafir | Innovid

4 | React Router 6 | Relative Path | Default Route | useNavigate | useLocate | Code Malayalam - YouTube

You definitely should be using Suspense in React — code splitting and preloading | by Adam Kiss | JavaScript in Plain English
GitHub - gdborton/rrv4-ssr-and-code-splitting: Blog Post Here - https://medium.com/airbnb-engineering/server-rendering-code-splitting -and-lazy-loading-with-react-router-v4-bfe596a6af70

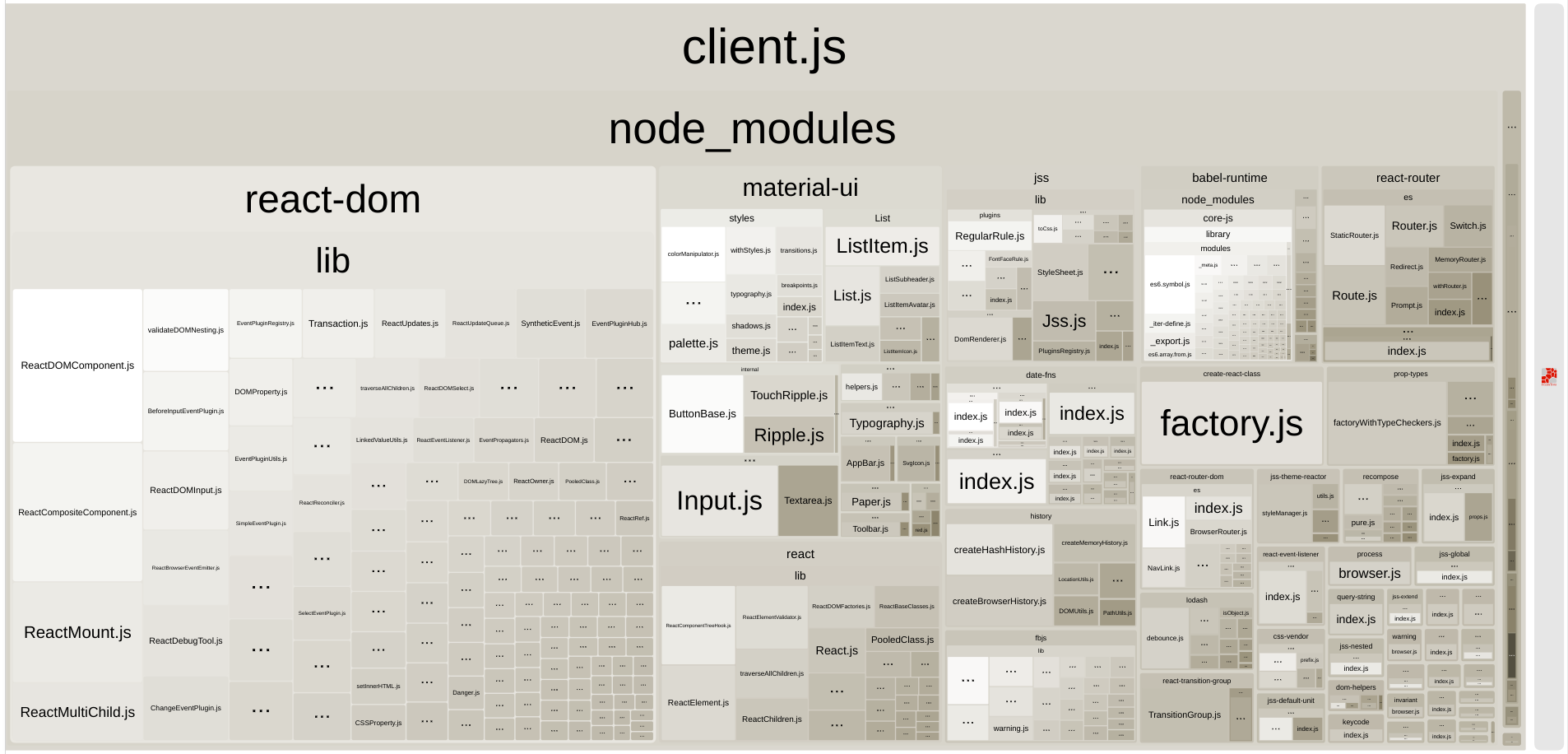
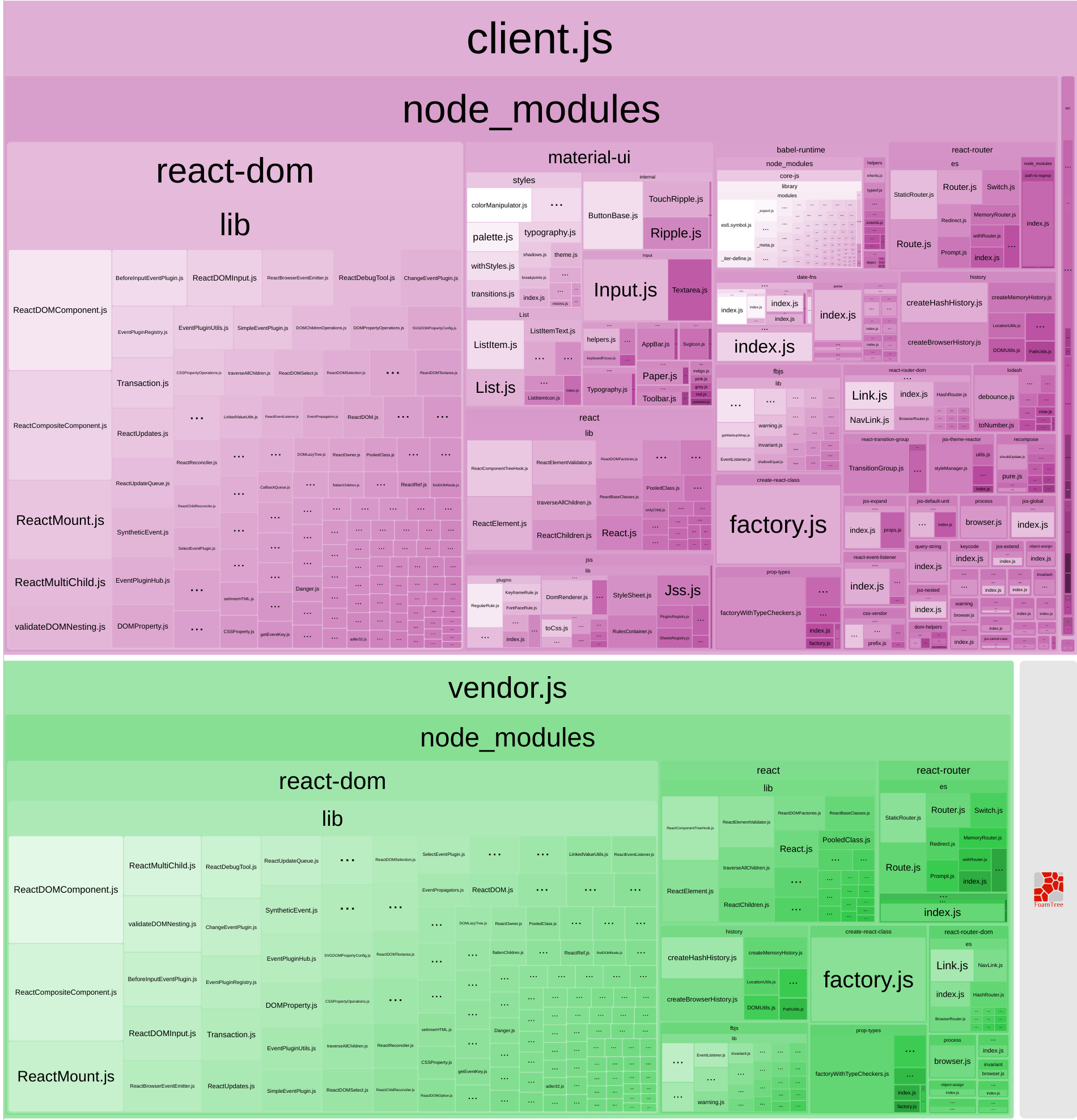
javascript - Webpack 4 Code splitting generating separate vendor files for each route - Stack Overflow