typescript - Angular2 cannot find router_providers, locationstrategy in @ angular/router - Stack Overflow
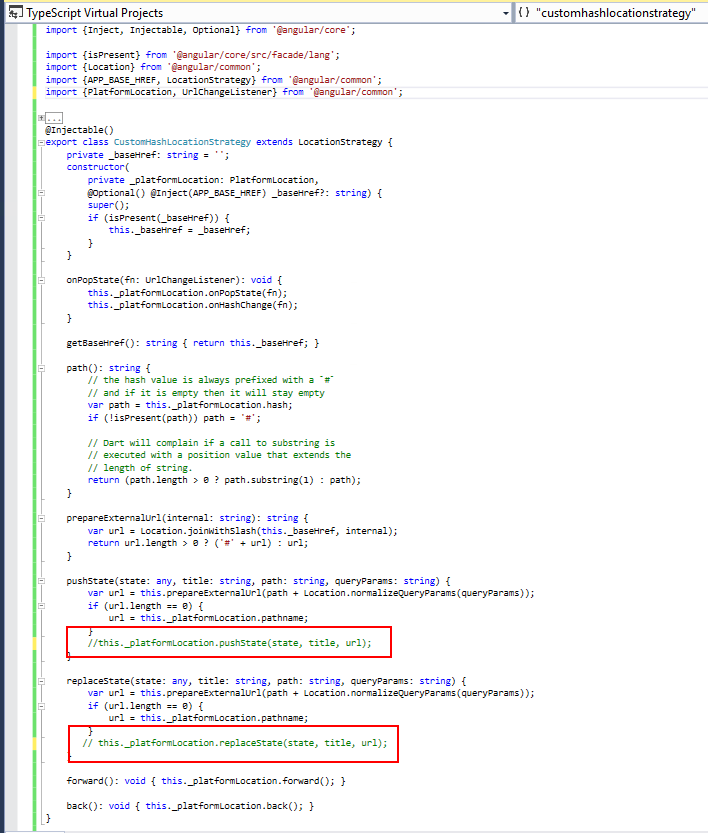
Angular router in hash mode shouldn't modify the url before the hash · Issue #33000 · angular/angular · GitHub

64. How to use Hash Urls as Fragments in the url for the internal pages in the angular routing - YouTube

setting location.hash = '' in FireFox can cause router race conditions · Issue #970 · manfredsteyer/angular-oauth2-oidc · GitHub

Scroll to specific Section in Angular | Fragment route | How to use Hash in URL | Angular Tutorial - YouTube

Angular routing – Fragment(Hash) URL in angular route - How to pass anchor as route parameter - YouTube

Angular routing – Fragment(Hash) URL in angular route - How to pass anchor as route parameter - YouTube

Pseudo query parameters are being removed from the hash fragment · Issue #8822 · cypress-io/cypress · GitHub