
Angular route guards for security | Anja Draskovic | Haven Technologies' Developer & Technology Blog

Error in an async lifecycle hook and router `ResolveFn` crashes Angular 16 universal server · Issue #50457 · angular/angular · GitHub

I solved JavaScript callback, promise and async-await problems. | Bittu Kumar posted on the topic | LinkedIn

39. Access ngrx state in CanActivate Route Guard for protecting routes in Angular Ngrx Application - YouTube

Upload Images In TypeScript/Node & Angular 9/Ionic 5: Working with Imports, Decorators, Async/Await and FormData | Techiediaries

angular14 - How to implement Angular AuthGuard that uses CanMatchFn and CanActivateFn? (How to convert Class Guards to Functional Guards) - Stack Overflow
Navigations with async guards + nested RouterLink + urlUpdateStrategy: eager are broken · Issue #40401 · angular/angular · GitHub

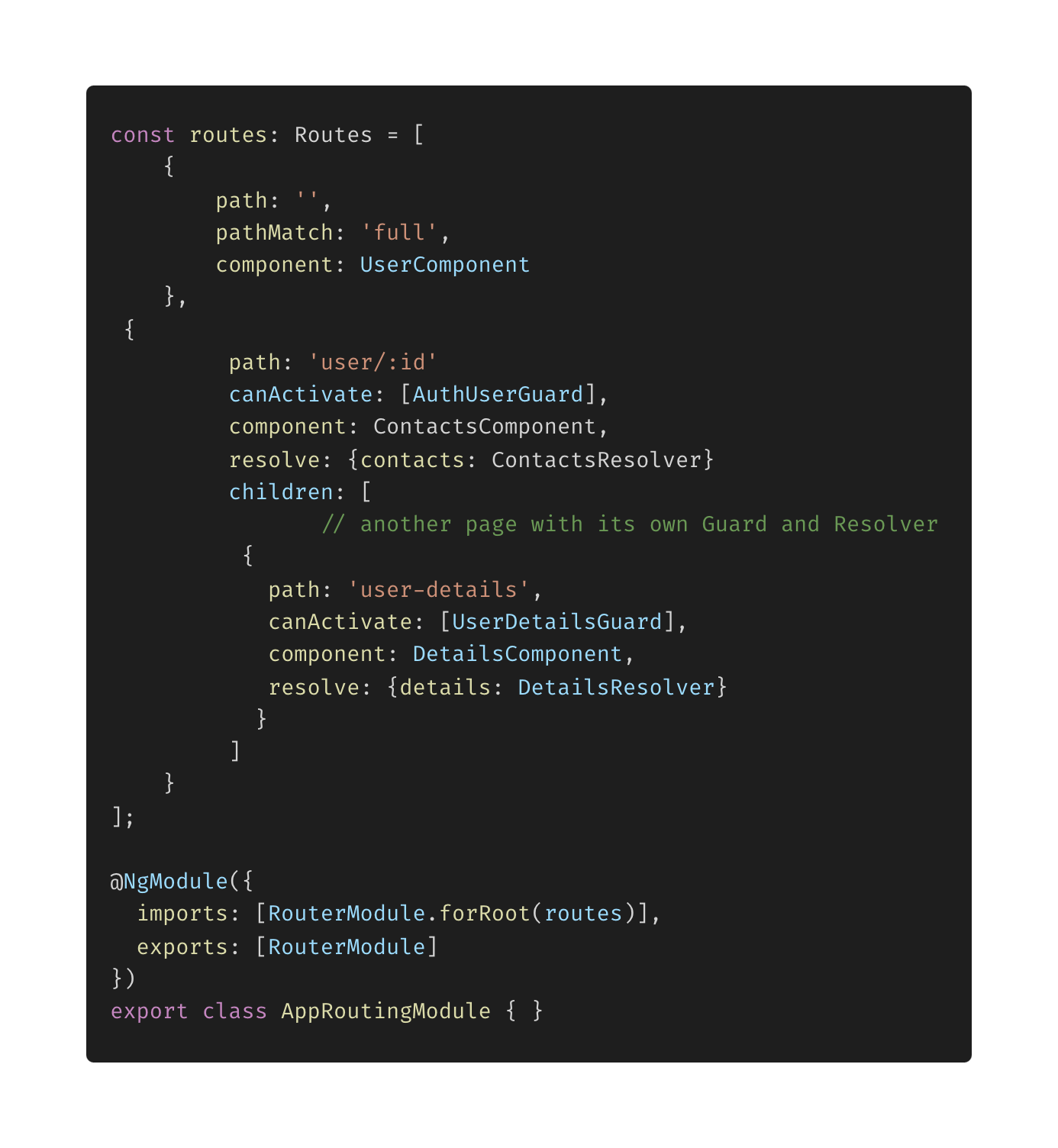
In this tutorial, we will look preloading data while transitioning between routes, how to get access to the resolved data in the component. | Medium