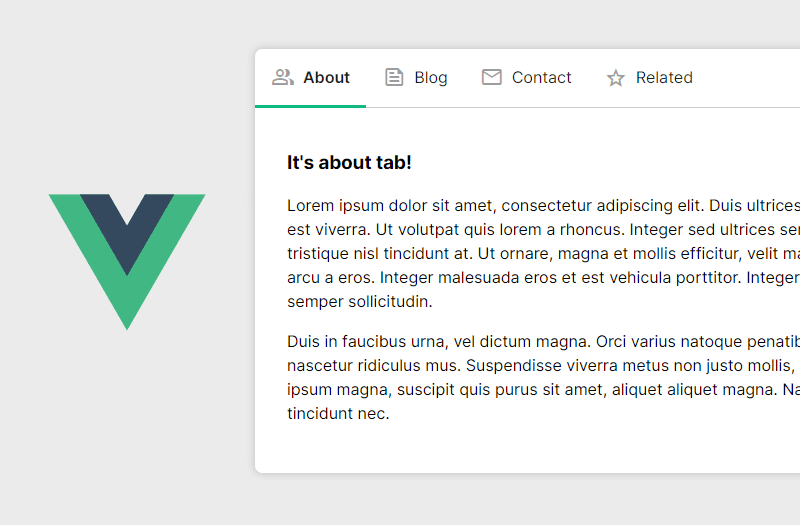
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

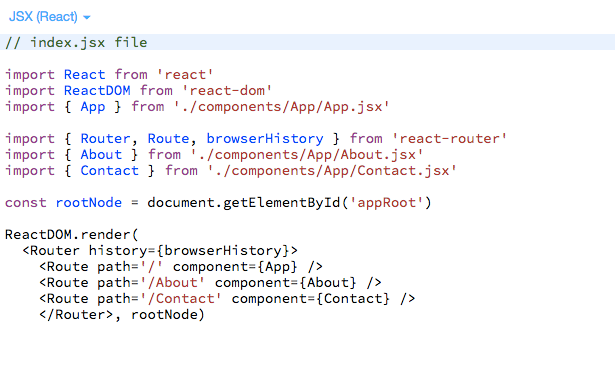
javascript - Error "Error: A <Route> is only ever to be used as the child of <Routes> element" - Stack Overflow
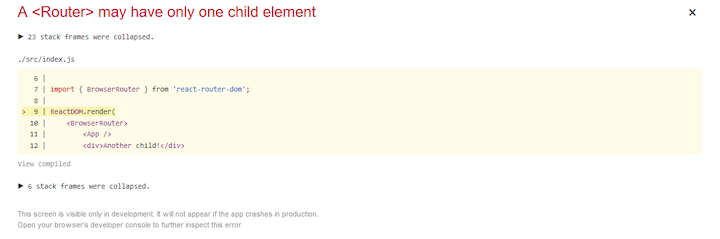
Router May Have Only One Child Element' — Understanding React Router Warning | by Theodore John.S | Oct, 2023 | Medium